Rétrospective sur FehPedia
28 août 2019 · 9 minutesFehPedia vient d'atteindre les 5'000 téléchargements sur le Play Store !

Même si cela n'a aucune implication pour l'application elle-même, la barre des 5'000 téléchargements était un objectif que je m'étais fixé pour cette application il y a quelque temps. Je voulais continuer à la maintenir jusqu'à ce point au moins. Et c'est enfin fait ! Cependant, ce n'était pas aussi simple que juste laisser le nombre de téléchargements augmenter.
Je vais profiter de l'occasion pour faire le point sur ce qui s'est bien passé, ce qui s'est mal passé et ce que j'ai appris.
Comment le projet a démarré
J'ai commencé le développement de FehPedia en 2017. À l'époque, il n'y avait pas vraiment d'applications "companion" pour Fire Emblem Heroes. Le principal problème que FehPedia visait à résoudre était qu'il n'y avait pas de moyen de consulter les statistiques des unités et des compétences sur son smartphone efficacement. Il était possible d'ouvrir son navigateur et de faire des recherches sur le wiki Gamepedia par exemple, mais leur interface mobile n'était pas vraiment la plus agréable à utiliser (et c'est un euphémisme).
Je voulais pouvoir consulter rapidement n'importe quel nombre sans avoir à taper une adresse dans un navigateur. L'objectif était donc fixé : Créer une application qui télécharge toutes les unités/stats/compétences nécessaires sur son téléphone, et les rendre facilement et efficacement consultables.
Maintenant, j'ai cette habitude de commencer beaucoup de projets secondaires sans travailler dessus suffisamment pour les amener à un état fonctionnel. Cette fois-ci, j'avais la détermination de dépasser ce stade, mener l'idée à terme et lancer une application sur le Google Play Store. J'avais l'impression que d'autres personnes partageaient cette frustration qu'il était fastidieux de contuler quoi que ce soit de FEH rapidement, et j'espérais pouvoir apporter une solution qui serait utile à beaucoup.
Puis est venu le moment de faire des choix technologiques.
Etape 1 : Télécharger les données
FEH est un jeu qui bénéficie de beaucoup de mises à jour au fil du temps : nouveaux personnages, nouvelles armes, nouvelles compétences et parfois nouvelles mécaniques de jeu. Par exemple, au moment où j'écris ces lignes, il y a actuellement 404 (heh) héros différents, dont 90 étaient disponibles lors de la sortie initiale du jeu le 2 février 2017. Cela signifie que 314 héros sont sortis en 906 jours, soit une moyenne de 2,4 nouveaux héros par semaine.
Je ne voulais absolument pas m'embêter à devoir recopier ces changements manuellement, j'ai donc cherché des moyens d'obtenir ces nouvelles données automatiquement. N'étant pas particulièrement motivé par la décompilation de l'application, je ne voulais pas m'impliquer dans la recherche de la façon dont FEH stocke ses données.
Heureusement, une partie de la communauté FEH a créé un wiki publique, en reportant les informations les plus exactes qu'elle pouvait trouver sur le jeu et tous ses nombres. Cela semblait être la source parfaite !
C'est la découverte de ce wiki et la disponibilité de toutes ces données qui m'a poussé à entreprendre ce projet. Je savais que je ne tiendrais pas longtemps en essayant de suivre les nouvelles données du jeu, donc trouver une autre entité qui se concentre sur ce point était la motivation qu'il me fallait pour commencer. De plus, comme ils disposaient déjà d'une API publique, je n'avais même pas besoin de scrapper et d'analyser les données moi-même. A partir de là, qu'est-ce qui pourrait mal tourner ?
Etape 2 : Rendre les données facilement accessibles
Il se trouve que j'avais touché un peu à Ionic 3 peu de temps avant de réaliser cette application (c'est d'ailleurs probablement ce qui a fait germer cette idée au départ). Je n'avais pas vraiment développé pour du mobile auparavant, et Ionic m'a montré à quel point il pouvait être rapide de développer une application mobile en utilisant les technologies web que je connaissais déjà. Pouvoir travailler avec TypeScript était une expérience agréable et je voulais en savoir plus sur cette technologie et sur l'écosystème qu'est Ionic.
Je n'ai donc pas eu d'hésitation en décidant d'écrire mon application avec Ionic 3.
Comme la principale fonctionnalité de mon app consistait à afficher des données, le développement initial a été assez simple. La partie la plus compliquée était en fait de traiter avec l'API de FEH Gamepedia. J'ai dû composer avec la façon inhabituelle dont le wiki devait être interrogé pour obtenir ce que je voulais. Cela a nécessité un peu d'aide de la part des habitués du wiki, mais j'ai pu développer rapidement un proof of concept fonctionnel.
Etape 3 : Lancement de l'application
Le 11 septembre 2017, j'ai pu sortir la première version de l'application. J'ai reçu pas mal de retours positifs sur reddit, et l'app a été téléchargée plus de 500 fois durant la première semaine. La lecture des premiers retours et la correction de quelques bugs m'ont fait sortir 5 autres mises à jour le même mois. Pour moi, c'était un lancement réussi, et j'étais heureux du résultat et des réactions que j'ai reçues.
Ce que j'ai appris

Après 2 ans, le logo est loin d'être la seule chose qui a changé. Même si je reçois automatiquement les dernières versions et mises à jour des héros, statistiques, compétences et des descriptions, je dois toujours suivre les changements structurels du jeu lui-même et du wiki. Il faut que je garde un œil sur ces deux éléments, car tout changement dans le jeu est répercuté à coup sûr dans le wiki, d'où je tire les données.
De multiples sources de changements
Le wiki lui-même n'exposait pas un schéma de base de données très bien défini au début, ce qui est tout à fait compréhensible. Le jeu n'était pas aussi bien compris et dataminé qu'il l'est aujourd'hui. Les premiers ensembles de données ont été recueillis manuellement par des personnes regardant les chiffres directement sur l'application elle-même, sans forcément comprendre les principes sous-jacents.
Aujourd'hui, nous avons une vision beaucoup plus approfondie de la façon dont ces données sont construites et interagissent, il est donc normal de les exprimer dans leur forme la plus "pure" (la plus "normalisée", pour une base de données), aussi proche du code que possible.
Donc, non seulement il fallait organiser la façon dont je stocke et affiche les informations en fonction de la façon dont cela a un sens pour le jeu lui-même, mais aussi en fonction de la façon dont ces informations sont actuellement représentées dans la base de données du wiki, et l'API qui en découle. Pour citer HertzDevil, l'un des administrateurs du wiki :
Le wiki gamepedia ne prétend pas exposer une API stable

Bien que j'aie anticipé le temps nécessaire pour m'adapter aux changements du jeu, je n'avais sûrement pas prévu que je devrais également me soucier des mises à jour de l'API...
Je ne vais pas entrer dans les détails de ce qui a changé au fil du temps, mais beaucoup de champs ont été renommés, des tables ont été créées/supprimées, et la façon dont certaines informations étaient représentées a complètement changé. Bien qu'ennuyeux pour moi, ces changements ont été très bénéfiques pour le wiki.
Ionic n'est pas magique
La facilité avec laquelle Ionic permet de démarrer un projet est ce qui m'a permis de passer le moins de temps possible pour aboutir à un prototype d'application fonctionnel. FehPedia est écrit à l'aide de Ionic 3 avec Angular, et l'écriture de mes premières pages a été très rapide, ce qui a rendu l'expérience vraiment amusante.
Le choix de Ionic n'est cependant pas sans inconvénients. J'ai vraiment apprécié l'utiliser, et les performances de l'application compilée sont excellentes pour les pages simples. Cela dit, si l'on a des besoins plus spécifiques ou des grandes quantités de données, il est nécessaire de prendre un peu de temps pour apprendre à gérer les choses de la bonne manière. Le travail sur FehPedia est ce qui m'a fait écrire le post précédent "Optimiser les performances ou une application Ionic 3", ainsi que deux questions StackOverflow.
Même en améliorant les points soulevés, les performances de l'application souffrent à certains endroits. La plupart de la navigation est impeccable, mais on remarque facilement que le temps de chargement est plus long pour certaines pages. Je n'entrerai pas dans les détails ici, mais les données sont stockées dans une base de données locale et leur chargement prend au mieux quelques secondes, laissant l'appareil en suspens au démarrage de l'application. Je pourrais essayer de cacher cela, mais je suis quand même un peu déçu de ne pas avoir trouvé de solution pour accélérer le processus, et de ne pas avoir pu déterminer ce qui prend le plus de temps pendant ce chargement. Comme je n'arrive pas reproduire ce temps de chargement en exécutant l'application dans un simulateur, je ne peux qu'essayer de deviner quel est le problème, ce qui ne m'a pas conduit à une réponse.
Même si certaines pages spécifiques prennent plus de temps en moyenne pour être rendues, il arrive que même les pages "rapides" prennent un temps de chargement qui devient perceptible pour des raisons inconnues. Cela ne se produirait probablement pas sur une application entièrement native.
En fin de compte, j'ai vraiment apprécié l'utilisation de Ionic, mais il est important d'être conscient des pièges et de mettre en œuvre les bonnes pratiques afin d'en tirer le meilleur parti. Même avec cela, Ionic a toujours des limites plus strictes que de passer à une application entièrement native. Néanmoins, cela m'a permis de coder ce que je voulais très rapidement et facilement.
Quelques chiffres
Pour terminer ce billet, voici quelques graphiques et chiffres amusants sur l'évolution de l'application que j'ai obtenus de la Google Play Console.
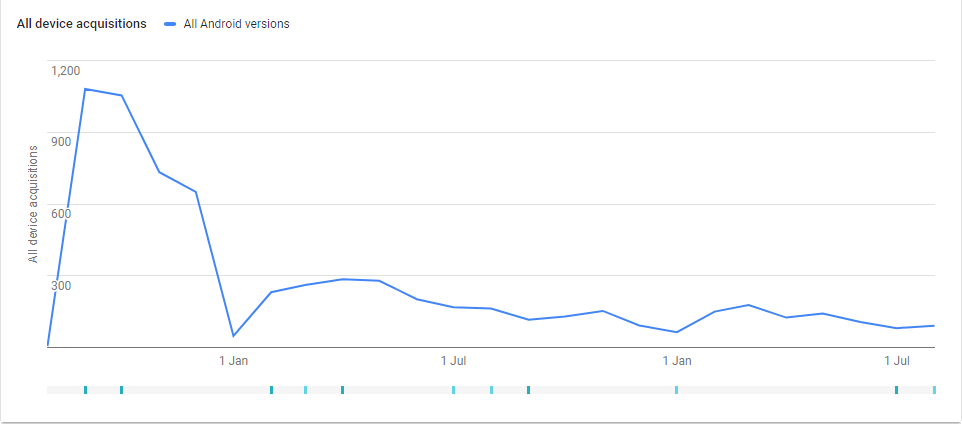
Nombre de téléchargements

Ce graphique montre la quantité de téléchargements par mois, de fin 2017 à aujourd'hui. Le premier mois de janvier est erronné et les téléchargements n'ont pas été comptés. Le premier pic est dû à la sortie initiale et au post que j'ai fait sur reddit pour promouvoir l'application.
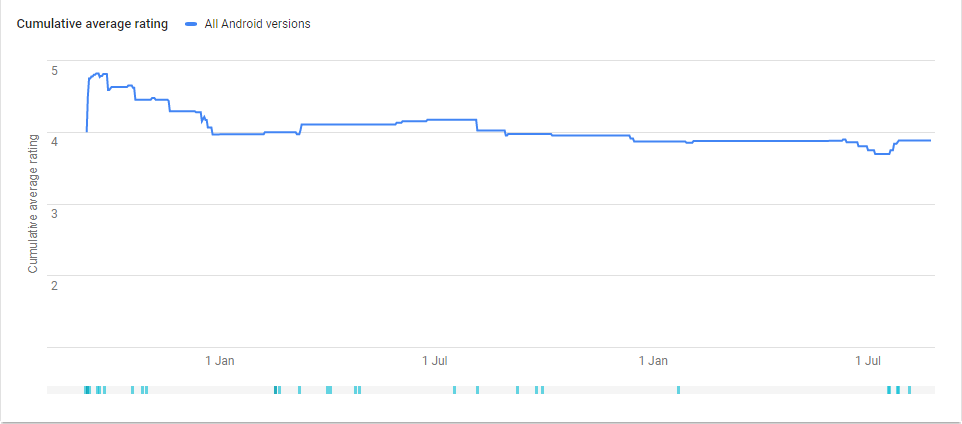
Note moyenne

Nous voyons ici la note moyenne de l'application au fil du temps. Les premières évaluations ont été immédiatement très positives, et la notre l'application a atteint 4,82 au début. À partir de ce moment-là, presque toutes les baisses importantes et toutes les hausses s'expliquent de la même manière :
- Une baisse de l'évaluation est dûe à un nouveau problème apparaissant dans l'application en raison des changements d'API
- Une hausse de l'évaluation est dûe à une mise à jour corrigeant ledit problème.
Ceci est particulièrement visible sur le côté droit du graphique : On peut voir une baisse sur plusieurs jours juste avant juillet en raison d'un problème de téléchargement dans l'application. Une semaine ou deux plus tard, le classement moyen est lentement revenu à ce qu'il était, après que j'ai déployé une version corrigeant le problème.
Installations actives

Ce graphique montre le nombre d'appareils actifs sur lesquels l'application est installée. Pour moi, c'est une excellente indication de l'activité relative de l'application au cours de sa durée de vie. De manière attendue, après une hausse initiale dûe au lancement de l'application et à l'apparition rapide de nouvelles fonctionnalités, le nombre d'utilisateurs actifs diminue lentement jusqu'à se stabiliser.
Conclusion
Même s'il ne s'agit pas d'un grand projet, FehPedia est au cœur de deux choses que j'aime : les jeux et la programmation. C'était un projet fun à développer, rapidement fonctionnel, et m'a permis d'acquiérir de l'expérience dans plusieurs domaines. Je suis heureux d'avoir pu sortir un produit utilisable. Quelques difficultés inattendues sont apparues en cours de route, mais j'ai pu maintenir le projet pendant quelques années maintenant, en comptant un petit noyau d'utilisateurs actifs. J'en suis satisfait, étant donné qu'il existe aujourd'hui un grand nombre d'applications similaires qui sont soit plus robustes, soit plus rapides, soit dotées de plus de fonctionnalités.
Maintenant que l'objectif des 5'000 téléchargements est atteint, je vais continuer à maintenir FehPedia tant qu'il y a des utilisateurs actifs et que je pense aussi qu'il remplit une niche : Rendre consultable les statistiques de FEH hors ligne facilement. De plus, je l'utilise encore régulièrement, ce qui est un signe de son utilité.
Merci pour votre temps !
Catégories: Gaming, Développement