Looking back on FehPedia
Aug 28, 2019 · 8 min readFehPedia just hit 5k downloads on the Play Store!

Even though it doesn't have any implication for the app itself at all, the 5k downloads was a goal for this app that I set for myself quite some time ago. I wanted to keep maintaining the app up to this point at the very least. And it's finally done! However, it wasn't as straightforward as just letting the number rise.
I'm going to take this as an occasion to look back at what went right, what went wrong and what I learned from this.
And don't worry, I will keep updating FehPedia for as long as it is used.
How the project started
I started FehPedia back in 2017. At that time, there weren't that many Fire Emblem Heroes companion apps. The main problem FehPedia aimed to resolve was how to consult units and skills stats on your phone. It was possible to open up your browser and search on the Gamepedia wiki for example, but their mobile interface isn't really the most pleasant to use. (And yes, that's an understatement.)
I wanted to be able to look quickly at any number from FEH without having to type an address in a browser. So, the goal was set: Make an app that downloads all the necessary units/stats/skills data on your phone, and make them easily and efficiently browsable.
Now, I have this habit to start a lot of side-projects without working on them enough to bring them to a functional state. This time, I really wanted to get past that, bring the idea to completion, and actually release an app on the Google Play store. I felt like this frustration struggling to quickly look up FEH numbers I had was shared by others, and hoped I could bring a solution to that that would be helpful to many.
Then came the time to make some tech choices.
Step 1: Download data
FEH is a game that gets a lot of updates over time: new characters, new weapons, new skills and sometimes new mechanics. For example, at the time of writing this, there's currently 404 (heh) different heroes, of whom 90 were available with the game's initial release on the 2nd of February 2017. That means 314 heroes were released in 906 days, or an average of 2.4 new heroes per week.
I absolutely didn't want to burden myself with having to keep up with the changes manually, so I looked for ways to get new data automatically. I am also not really into low level stuff and didn't want to involve myself into looking at how FEH stores its data.
Hopefully, a part the FEH community created a public wiki, writing down the most exact information they could find about the game and all its numbers. That looked like the perfect source!
Finding that wiki and how available all data already was, was really what pushed me into doing this project at all. I knew that I'd not last long trying to keep track of the game's new data, so finding an other entity that focused on doing exactly that was the motivation I needed to start. Plus, as they already had a public API, I didn't even need to scrap and parse things myself. From there, what could go wrong?
Step 2: Make data easily explorable
I happened to have touched a bit of Ionic 3 not long before doing this app (which is probably what made this idea sprout in the first). I didn't really dev for mobiles before, and Ionic showed me how fast it could be to develop a mobile app using the web technology I already knew. It was an enjoyable experience working with TypeScript, and I wanted to know more about it and also about the ecosystem that is Ionic.
So there wasn't really any hesitation here, I was set to write my app with Ionic 3.
As the main functionality of my app was is just showing data, the whole initial development was quite straightforward. The most complicated part was actually dealing with the FEH Gamepedia's API. I had to learn the weird way the wiki should be queried in order to get what I wanted. That required some help from the wiki's regulars, but I was able to develop a working proof of concept rapidly.
Step 3: Actually releasing the app
The 11th of September 2017, I released the first version on the app. I got quite some positive feedback on reddit, and the app was downloaded over 500 times during the first week. Listening to some early feedback and correcting some bugs, made me release 5 more updates the same month. That was a successful launch to me, and I was happy with both the result and the feedback I got.
What I learned

The logo is far from the only thing that changed over the course of almost 2 years. Even though I am automatically getting the latest releases and updates in heroes, stats, skills and descriptions, I still have to keep up with structural changes from both the game itself and the wiki. I have to keep an eye on both of these, because any change on the game is sure to be reflected on the wiki,
Multiple sources of change
The wiki itself wasn't hosting a very well defined database schema at the beginning, which is entirely normal. The game wasn't as well understood and datamined as it is today. The first data sets were gathered manually by people looking at numbers directly on the app itself, without understanding the underlying principles.
Today, we have a way deeper insight regarding how these data are built and how they interact, so it's only normal we express them in their "purest" (most normalized for a database) form, as close to the code as we can.
So not only do I have to organize the way I store and display information in function of how it makes sense for the game itself, but also in function of how this information is currently represented in the wiki's database, and subsequent API. Quoting HertzDevil, one of the wiki admins, "The gamepedia wiki makes no claims about exposing a stable API."

While I did anticipate the time required to adapt to the game changes, I surely did not predict that I would have to deal with the API updates as well..
I won't go into details about what changed over time, but a lot of fields got renamed, tables got created/removed, and the way some information were represented changed completely. While annoying for me, these changes were highly beneficial for the wiki.
Ionic ain't magic
With how easy Ionic makes to start up a project, this is what enabled me to spend as little time as possible to come up with a functioning app prototype. FehPedia is written using Ionic 3 with Angular, and writing my first few pages was blazing fast, which made the whole experience super fun.
Choosing Ionic is however not without its drawbacks. I really enjoyed using it and the compiled app's performance is great for simple with and simple pages. That said, if you have more specific needs or large amounts of data, you'll need to take some time to learn how to handle things the right way. Working on FehPedia is what made me write the earlier "Optimizing performance or an Ionic 3 application" post, along with two StackOverflow questions.
Even taking that into account, the app's performance suffers in some places. Most of the navigation is flawless, but you can tell the loading time is longer for some pages. I won't go into details here, but the data is stored in a local database and loading it takes a couple seconds at best, leaving the device hanging when the app starts. I could try to hide that, but I'm still a bit disappointed that I couldn't find any solution to speed this up, and couldn't even trace what takes most of the time during that load. As I can't reproduce the loading time while running the app on desktop, I can only try to guess what the problem is, which did not lead me to an answer.
Even though some specific pages take more average time to render, there are some occurences where even "fast" pages take time to load that becomes noticeable for unknown reasons. That probably wouldn't happen on a fully native app.
In the end, I really enjoyed using Ionic, but it's important to be aware of the pitfalls and implement common best-practices in order to get the most of it. Even with that, Ionic still has tighter limitations than going full native. Nonetheless, it enabled me to code what I wanted super fast and easily.
Some stats
To end this post, here are some fun graphs and metrics about the evolution of the application that I got from the Google Play Console.
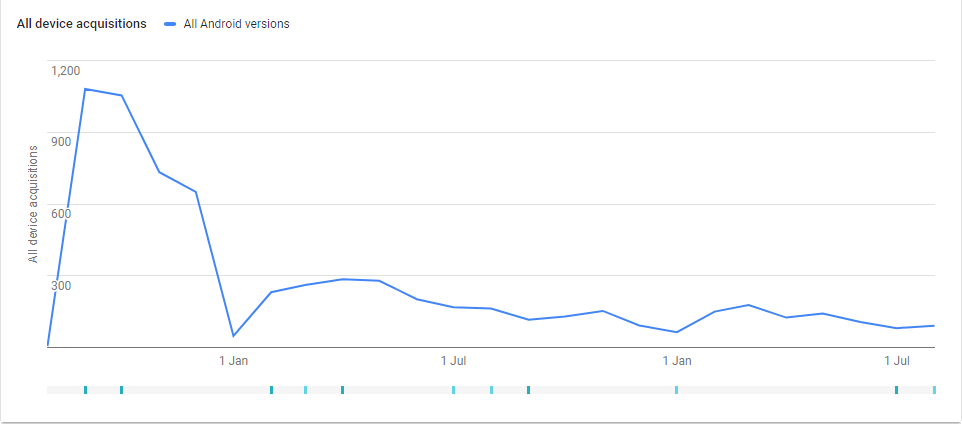
Amount of downloads

This graph shows the amount of downloads per month, from the end of 2017 to now. The first month of January is glitched and downloads weren't counted. The first peak is due to the initial release and the post I made on reddit to promote the app.
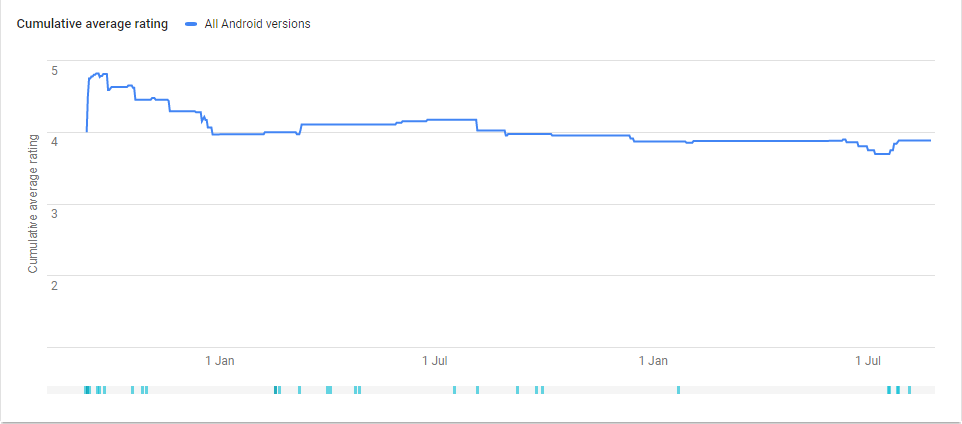
Average rating

This is the average rating of the application over time. There is a bit more to say on this one: The first ratings were immediately very positive, and the peak rating of the app was 4.82 around the start. From then, almost any big drop and any rise can be explained the same way:
- A drop of rating is due to a new glitch appearing in the app due to API changes
- A rise of rating is due to an update fixing the said glitch
This is especially visible at the right side of the graph: You can see a drop over multiple day just before july due to a download glitch in the app. A week or two later, the average rating slowly went back to what it was, after I deployed a version correcting it.
Active installations

This graph shows the amount of active devices having the app installed on them. To me, this is a great indication of how relatively "active" is the app over its lifetime. Unexpectedly, after an initial rise due to the release of the app and some quick new features, the amount of active users falls slowly until it stabilizes.
Conclusion
Even though it's not a large project, FehPedia is at the heart of two things I love: gaming and programming. It was fun to make, quickly functional, and a great learning experience overall. I'm happy that I was able to release a useable product. Some unexpected difficulties came along the road, but I've been able to maintain it over some years now, with a core of active users. I'm happy about that, considering that now there exist quite a lot of similar applications that are either more robust, faster or packed with more features.
Now that I have reached that 5k downloads goal, I'll continue to maintain FehPedia because there are some active users, and I also think it fills a niche: Looking at FEH numbers offline easily. I also still use it regularly, so I guess that's a sign of its utility.
Thanks for your time !
Categories: Gaming, Development