Optimiser les performances d'une app Ionic 3
14 févr. 2018 · 5 minutesSi vous développez une application Ionic, il est probable que les performances soient un sujet de préoccupation. Bien que j'aie trouvé les apps Ionic assez réactives en général, il y a toujours des cas où les performances sont loin de ce qu'il est possible d'obtenir avec une application native bien conçue.
Je parle surtout de la réactivité de l'interface utilisateur. Par exemple, en passant d'une vue à l'autre sur Ionic, j'ai parfois constaté des ralentissements dans certaines vues. Rien d'insupportable puisque c'est généralement moins d'une demi-seconde, mais c'est tout de même perceptible et lorsque cela se reproduit souvent, cela peut laisser un mauvais ressenti envers les performances générales et la stabilité de l'application.
Bien sûr, la majeure partie du travail réside toujours dans la façon dont l'application est pensée et écrite, mais je pense que ces quelques conseils peuvent être utiles dans de nombreux cas pour démarrer la résolution des problèmes.
Ce post est donc plus destiné aux débutants de Ionic qui se soucient des performances de l'application pour la première fois. J'étais dans ce cas il n'y a pas longtemps et je cherchais des moyens d'améliorer les performances de mon application, voici donc ce que j'ai trouvé qui peut avoir un impact. Notez que tous ces éléments ne sont pas forcément pertinents dans toutes les situations ! Je les énumère du plus utile universellement au plus spécifique.
Le flag --prod
C'est l'un des deux changements les plus simples et les plus importants :
Lorsque vous lancez un build qui n'est pas strictement prévu pour le debugging, je conseille d'ajouter le flag --prod.
J'ai été surpris qu'il ne soit pas actif par défaut :
J'ai compilé de nombreuses fois en utilisant le flag --release et je pensais
que des tâches comme la minification étaient évidemment incluses dans le build,
mais elles ne le sont en réalité pas par défaut.
La documentation sur le flag --prod est assez maigre,
mais ce flag apporte principalement une minimisation du code, et une pré-compilation lorsque c'est pertinent.
Votre fichier résultant devrait être beaucoup plus petit, et vous devriez également constater une amélioration générale des performances de l'app.
enableProdMode() de Angular
Si vous avez regardé au moins une fois la sortie de la console JavaScript de votre application, vous êtes probablement tombé sur cette ligne particulière :
Angular 2 is running in the development mode. Call enableProdMode() to enable the production mode.
La documentation d'Angular sur enableProdMode() nous apprend que
l'appeler "désactive les assertions et autres vérifications dans le framework".
ce qui est bien sûr quelque chose que vous voulez sur un build de production,
car ces vérifications se trouvent à beaucoup d'endroits et peuvent prendre pas mal de temps.
L'activer pour la production est 100% recommandé.
Pour l'activer, appelez-le dans votre fichier principal :
main.ts
import {platformBrowserDynamic} from '@angular/platform-browser-dynamic';
import {AppModule} from './app.module';
import {enableProdMode} from "@angular/core";
enableProdMode();
platformBrowserDynamic().bootstrapModule(AppModule);Ionic : Lazy Loading
Il s'agit d'une technique que j'ai découverte grâce à une réponse à une question de StackOverflow que j'ai posée.
Il s'agit d'une technique pour réduire le temps de démarrage de l'application en chargeant certaines vues plus tard dans le cycle de vie, généralement juste avant d'en avoir besoin. Cela permet de réduire considérablement le temps de démarrage au prix d'un léger retard lorsque des vues sont appelées pour la première fois. Néanmoins, cela peut représenter une amélioration considérable de la perception de la performance de l'application si elle est utilisée correctement.
Comme indiqué par la réponse que j'ai reçue sur StackOverflow, voici deux articles de blog expliquant le Lazy Loading par l'équipe Ionic elle-même :
Réduire le CSS coûteux
Lorsqu'une page essaie d'afficher beaucoup d'éléments, par exemple une liste avec des centaines d'éléments utilisant du CSS sophistiqué (ou même basique), il y a de fortes chances que le temps de rendu soit important.
Si vous avez l'impression que les vues se chargent assez rapidement, alors il n'y a peut-être aucun problème. Mais plus il y a d'éléments à rendre, plus vous devrez faire attention à la façon dont vous organisez et stylisez vos éléments. Google Developers a une page expliquant exactement ce problème que je recommande vivement de lire. On y apprend quel est le problème et quelles sont les meilleures pratiques pour réduire la complexité des calculs de style, réduisant ainsi le temps nécessaire au rendu des vues.
Si toutefois vous ne voulez pas lire tout cela, cela peut se résumer à ces quelques points, comme le dit l'article lui-même :
- 50% du temps nécessaire pour calculer le style d'un élément est consacré à faire correspondre les sélecteurs.
- Solution : Réduire la complexité de vos sélecteurs ; utiliser une méthodologie comme BEM.
- Solution : Réduire le nombre d'éléments sur lesquels le style doit être calculé
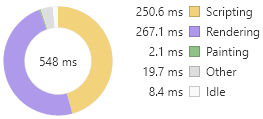
J'ai pu tester et observer le temps nécessaire par la partie de rendu de l'ouverture de l'app. Voici le temps pris pour rendre la première frame de l'une des pages de mon application, tel que rapporté par les outils de développement de Chrome :

Nous pouvons voir que la partie de rendu prend la moitié du temps de chargement, et le calcul des styles prend en effet 190 des 550ms totales pour le rendu de la frame. Donc comme dit, les Solutions pour réduire ce temps consistent à diminuer le nombre d'éléments affichés, par exemple en utilisant des conventions comme BEM.
BEM est en gros une méthodologie qui vise à nommer les classes CSS d'une manière consistante et compréhensible et qui est performante pour le rendu. Il existe bien sûr d'autres conventions similaires, BEM n'en est qu'une parmi d'autres. Il est possible d'en préférer une autre, mais si vous n'en avez jamais utilisé, je jetterais un coup d'œil à au moins une d'entre elles en essayant de l'utiliser. Voici quelques liens pour la méthodologie BEM :
ProGuard
ProGuard est probablement la méthode qui fera le moins de (voire aucune) différence parmi les méthodes mentionnées. Je la mentionne quand même parce qu'elle a d'autres avantages
ProGuard est un optimiseur open-source de bytecode Java. Son but est de réduire la taille du code final tout en offrant quelques avantages en termes de performances, et peut également obfusquer le code qui en résulte. Pour Ionic, je dirais que le gain de performance et la réduction de la taille de l'application d'une configuration de base sont négligeables car Cordova fait déjà pratiquement tout le travail, mais une fois configuré, cela ne peut qu'être bénéfique.
Je ne vais pas passer beaucoup de temps sur la façon de le mettre en place car cela dépend fortement de ce que vous voulez en faire, Je vais donc vous diriger vers des articles qui vont plus en profondeur :
Crosswalk
Ce conseil est le dernier car les chances qu'il soit utile si vous développez une application en ce moment sont faibles, mais je pense qu'il est tout de même pertinent de le mentionner. Le [Crosswalk Project] (https://crosswalk-project.org/) est une WebView qui est intégrée dans la version finale de l'application. L'avantage est que son comportement est le même sur toutes les versions d'Android, au lieu de dépendre de la WebView de l'appareil.
Le principal avantage de l'utilisation de Crosswalk est la possibilité d'obtenir un comportement cohérent et de meilleures performances sur les appareils plus anciens. Cependant, Crosswalk peut en fait rendre l'application plus lente sur les appareils plus récents, et dans tous les cas, il ajoute environ 20 Mo à la taille de la version finale.
Donc, à moins que vous ne cibliez spécifiquement les vieux appareils, je pense qu'il y a peu d'intérêt à essayer Crosswalk.
Conclusion
Voici donc six suggestions que j'ai appliqué ou essayé pour accélérer le fonctionnement de mon application. Bien que certaines d'entre elles aient eu un impact considérable (les deux premières), il y a assurément une multitude d'autres facteurs à prendre en compte pour éviter de ralentir son application.
J'ai voulu présenter quelques idées très générales à prendre en compte avant de chercher des problèmes de performance plus spécifiques dans votre application, J'espère qu'elles vous ont été utiles !
Catégorie: Développement