This blog's workflow
Mar 8, 2017 · 2 min readSince I'm using a whole new toolset for this blog and I'm very happy about it up to now, I decided to talk about it a bit. It's nothing big, but I think it's worth reading if you're looking for ideas.
The old setup
My old blog ran on a self-hosted WordPress. While it was simple to add and edit content, I wanted to have better control on both the look and the outputted code of pages.
So I decided to look for an other stack to use. While not exactly sure what structure I wanted to have, I had a good idea of what features I needed. Here were my initial requirements for the stack when looking for a technology stack. I wanted to be able to :
- Write posts using a simple editor in the browser
- Work on drafts, and publish later
- Have total control on the look and outputted HTML of pages
After some time Googling, I finally made my choices.
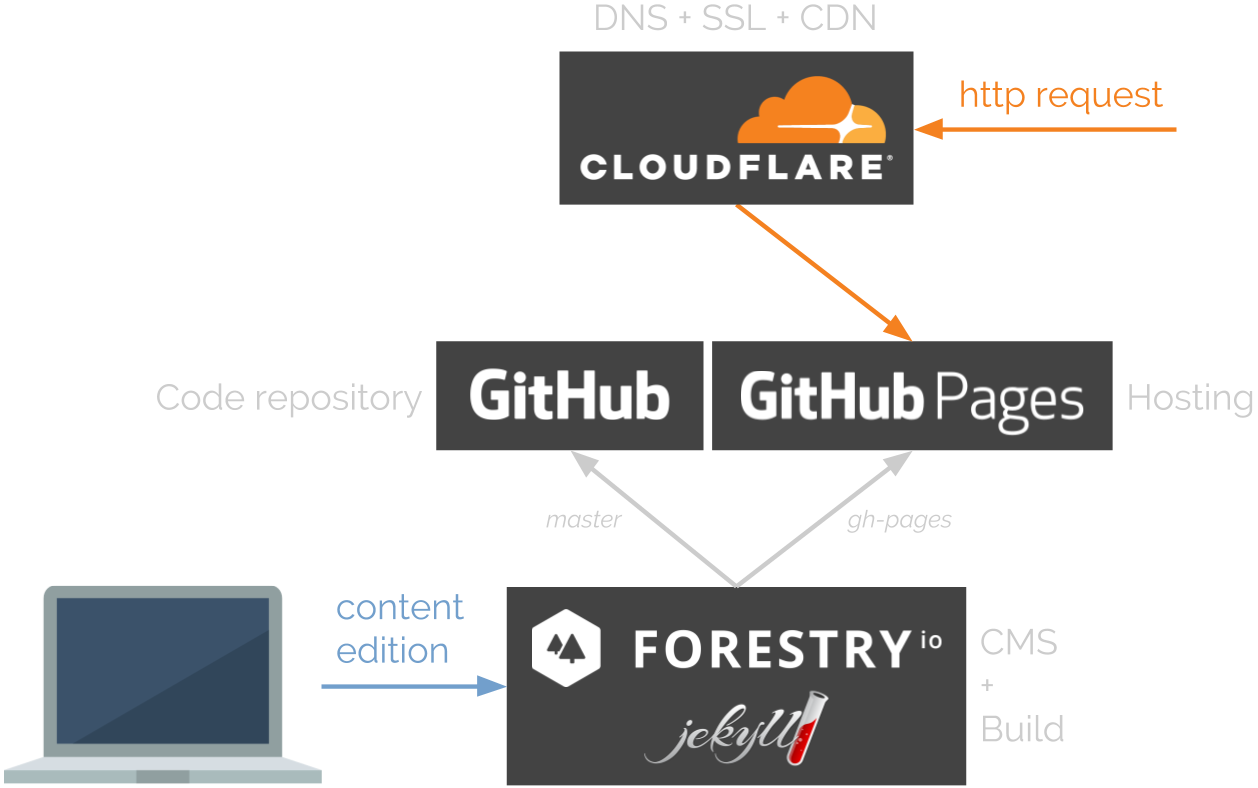
The new stack !
This architecture fits all my needs, plus has some neat features :

That might seem overly complicated for a blog, but each component really has its purpose. Here is the explanation for each, by order of importance :
- Jekyll gives me total control over each page's structure and look. While having the necessary features for building a blog, it generates static HTML which is a huge advantage when it comes to hosting. Which is my next point :
- GitHub is used to centralize the source code on one branch (master), and the built HTML is pushed on on an other branch (gh-pages). This way, I am able to keep versions of both the source code and the result.
- The gh-pages branch actually hosts the entire website thanks to GitHub Pages. Furthermore, the site is accessible even though I chose to keep the repo private. Because there'd be no point of having drafts if everyone could already read them anyway. And as I'm currenlty a student, I benefit from unlimited private repositories thanks to GitHub Education.
- Forestry.io is a CMS to manage static websites using generators like Jekyll. It allows me to write drafts in a Markdown editor in the browser, preview my posts, and publish them whenever I want, just like a regular CMS. It takes care of the build, and deploys the result to GitHub Pages every time there's a change.
- CloudFlare isn't necessary, but brings in nice additions, even with their free plan. With the options I enabled, CloudFlare forces all traffic to use HTTPS, serves a cached version of my static resources (like
.css,.jsand image files), and can even automatically minimize them automatically before caching them. I find it super convenient to be able to enable all of these features with just a few clicks. More than that, they also provide DDoS protection, Analytics and other features too.
Conclusion
I'm very happy with this stack, as :
- It is completely free
- I don't run anything myself, all content is hosted on GitHub
- I have an interface to easily edit my content
- There's versioning for both the source code and the current output
- I can use my own domain name, have HTTPS enabled, and static content is cached on a CDN which is super fast
On top of that, I also added Disqus comments on the bottom of each post to get feedback on my posts. This is done by only JavaScript, and therefore doesn't interfere with any other component.
Categories: Meta, Development
