Le workflow de ce blog
8 mars 2017 · 2 minutesComme j'utilise un tout nouvel ensemble d'outils pour ce blog et que j'en suis très satisfait jusqu'à présent, j'ai décidé d'en parler un peu. Ce n'est pas grand-chose, mais je pense que ça vaut la peine de le lire si vous cherchez des idées sur comment faire le vôtre.
L'ancien setup
Mon ancien blog fonctionnait sur un WordPress auto-hébergé. Bien qu'il soit simple d'ajouter et de modifier du contenu, je voulais avoir un plus grand contrôle sur l'apparence et le contenu final des pages.
J'ai donc décidé de chercher une autre stack à utiliser. Même si je ne savais pas exactement quelle structure je voulais adopter, j'avais une bonne idée des fonctionnalités qu'il me fallait. Voici mes exigences initiales pour la stack lors de la recherche. Je voulais être en mesure de :
- Rédiger des articles à l'aide d'un éditeur simple, directement dans mon navigateur
- Contrôler totalement l'apparence et le code HTML des pages.
- Travailler sur des brouillons et les publier plus tard
Après avoir passé du temps sur Google, j'ai finalement fait mon choix.
La nouvelle stack !
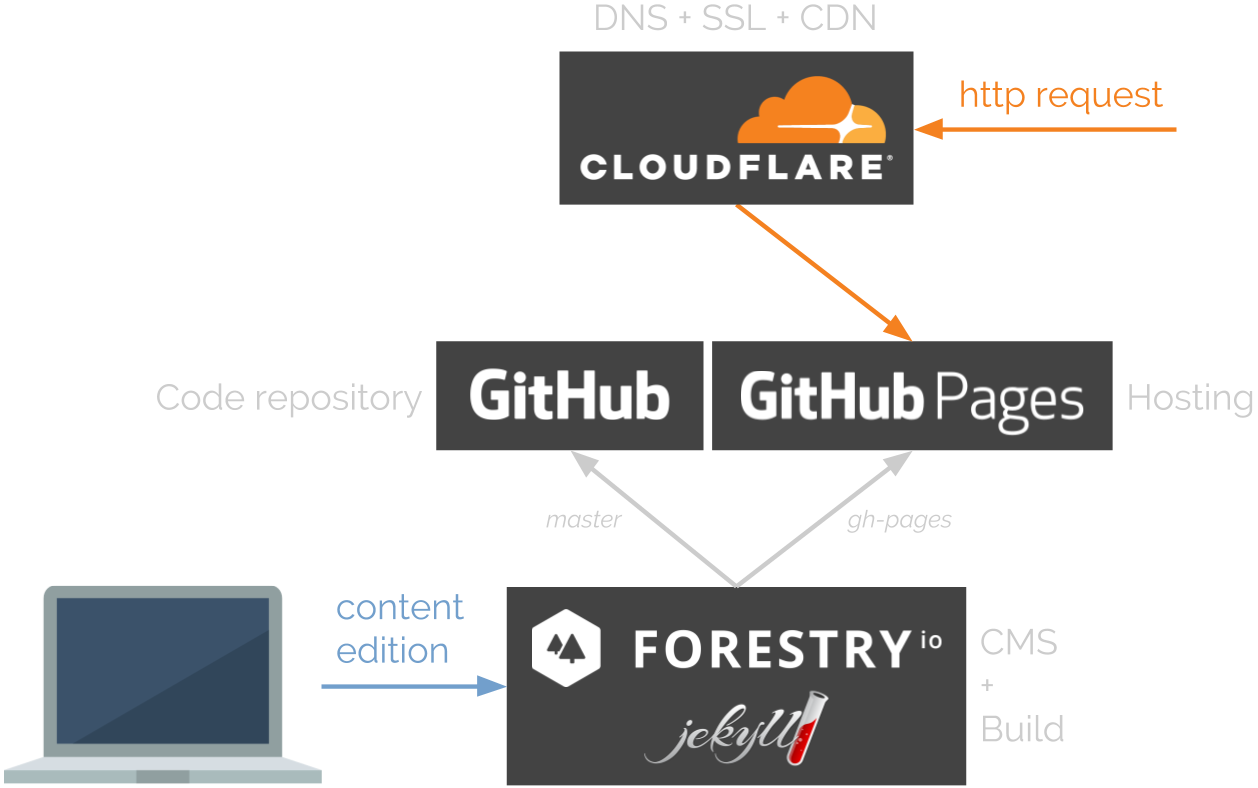
Cette architecture répond à tous mes besoins et présente des caractéristiques intéressantes :

Cela peut sembler excessivement compliqué pour un blog, mais chaque composant a vraiment son utilité. Voici l'explication de chaque composant, par ordre d'importance :
- Jekyll me permet de contrôler totalement la structure et l'apparence de chaque page. Tout en ayant les fonctionnalités nécessaires à la construction d'un blog, il génère du HTML statique, ce qui est un avantage considérable en matière d'hébergement. Ce qui m'amène au point suivant :
- GitHub est utilisé pour centraliser le code source sur une branche (master), et le HTML construit est poussé sur une autre branche (gh-pages). De cette façon, je suis en mesure de conserver toutes les versions de mon code source et du résultat.
- La branche gh-pages héberge en fait l'ensemble du site web grâce à GitHub Pages. De plus, le site est accessible même si j'ai choisi de garder le repo privé. En effet, il ne servirait à rien d'avoir des brouillons si tout le monde pouvait déjà les lire. Et comme je suis actuellement étudiant, je bénéficie de dépôts privés illimités grâce à GitHub Education.
- Forestry.io est un CMS pour gérer des sites web statiques utilisant des générateurs comme Jekyll. Il me permet d'écrire des brouillons dans un éditeur Markdown dans le navigateur, de prévisualiser mes articles, et de les publier quand je veux, comme un CMS classique. Il s'occupe de la construction, et déploie le résultat sur les pages GitHub à chaque fois qu'il y a un changement.
- CloudFlare n'est pas nécessaire, mais apporte des avantages intéressants, même avec son plan gratuit. Avec les options que j'ai activées, CloudFlare force tout le trafic à utiliser HTTPS, sert une version en cache de mes ressources statiques (comme les fichiers CSS, .js et images), et peut même les minimiser automatiquement avant de les mettre en cache. Je trouve super pratique de pouvoir activer toutes ces fonctionnalités en quelques clics. En plus de cela, ils fournissent également une protection DDoS, des outils d'analyse et autres fonctionnalités.
Conclusion
Je suis très satisfait de cette stack, car :
- Tout ce que j'utilise est gratuit
- Je ne gère aucun système moi-même, la totalité du contenu est hébergé sur GitHub.
- Je dispose d'une interface pour modifier facilement mon contenu
- J'ai un système de gestion des versions pour le code source et le contenu final.
- Je peux utiliser mon propre nom de domaine, le protocole HTTPS est activé et le contenu statique est mis en cache sur un CDN qui est super rapide.
En plus de ceci, j'ai également ajouté le système de commentaire Disqus au bas de chaque article pour pouvoir recevoir du feebackbsur mes articles. Cette fonctionnalité est gérée uniquement par JavaScript, et n'interfère donc avec aucun autre composant.
Catégories: Meta, Développement
