Optimizing performance of an Ionic 3 application
Feb 14, 2018 · 5 min readIf you are building an Ionic application, you may be concerned about performance. While I've found Ionic apps to be quite responsive usually, there are still cases where the performance can be far from what you'd get with a well designed and completely native app.
I'm mostly talking about UI's responsiveness. For example when switching between views in Ionic, I've seen some delays in particular views. Nothing unbearable as it's usually less than half a second, but it's still noticeable and when triggered often, can leave a bad feeling regarding the app's general performance and stability.
Of course most of the work still lies in the way the application is designed and written, but I think these tips can be relevant in a lot of cases to start troubleshooting.
So, this post is more aimed at starters with Ionic who are thinking about the app's performance for the first time. I was in this case not long ago and looked for solutions to improve the general performance of my app, so here's what I found that can have an impact. Note that not all of these are relevant in every situation! I'm listing them from the more universally useful one to the most specific.
The --prod flag
This is one of the two simplest and most impactful changes : When you're launching a build that isn't strictly for debugging, I recommend to add the --prod flag. I was surprised it wasn't active by default : I've compiled multiple times using the --release flag and thought that tasks like minification would be obviously included in the build, but they are not by default.
The documentation on the --prod flag is quite sparse, but what this flag mostly provides minimization of the code, and ahead-of-time compilation where it's relevant. Your resulting app file should be much smaller, and you should also see general performance improvements.
Angular's enableProdMode()
If you have looked at the JavaScript console output of your app at least once, you probably stumbled upon this particular line :
Angular 2 is running in the development mode. Call enableProdMode() to enable the production mode.
Angular's documentation on enableProdMode() tells us calling it "turns off assertions and other checks within the framework." which is of course something you'd want on a production build, because these are found in a lot of places and can take quite some time. Enabling it for production is 100% recommended. To enable it, call it in your main file :
main.ts
import {platformBrowserDynamic} from '@angular/platform-browser-dynamic';
import {AppModule} from './app.module';
import {enableProdMode} from "@angular/core";
enableProdMode();
platformBrowserDynamic().bootstrapModule(AppModule);Ionic Lazy Loading
This is a technique I discovered thanks to an answer to a StackOverflow question I asked.
This is a technique to reduce your app startup time by loading some of the views later in the lifecycle, usually just before you need it. It's able to reduce drastically the startup time at the cost of a small delay when new views are called. Still, this can be a huge improvement for the feel of your app when used correctly.
As pointed out by the answer I got on SO, here are two blog posts explaining Lazy Loading by the Ionic team itself :
Reducing costly CSS
When a page tries to display a lot of elements, for example a list with hundreds of items using fancy (or even basic) CSS, chances are the render time is far from negligible.
If you feel like your views load fast enough, then there might not even be a problem at all. But the more elements have to render, the more you'll have to pay attention to how you organize and style your elements. Google Developers has a page explaining exactly that problem that I really recommend you to read. You'll learn what the problem is, and the best methods to reduce the complexity of the style calculations, reducing your views launch time.
If you don't want to read through all of this, this can be summarized to a few points, as the article says itself :
- 50% of the time used to calculate the computed style for an element is used to match selectors
- Solution : Reduce the complexity of your selectors; use a class-centric methodology like BEM
- Solution : Reduce the number of elements on which style calculation must be calculated
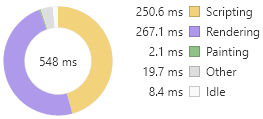
I did witness the time taken by the rendering part of openeing. Here's the time taken to render the first frame of ony of my app's page, as reported by the Chrome dev tools :

We can see that the rendering part does take half of the loading time, and the styles calculation was indeed taking 190 of the total 550ms to render the frame. So as said, the solutions to help reduce that time lie in reducing the number of elements displayed at all, but also use conventions like BEM.
BEM is basically a methodology to help you name CSS classes in a simple and understandable way that is performant when rendering. There are other similar conventions that exist, BEM is only one of them. If you prefer another one that's fine, but if you never used any, I recommend that you take a look at one of them and try to use it. Here are a few links for the BEM methodology :
ProGuard
ProGuard is probably going to make the less difference (if any difference at all) of the methods we've talked about. I'm still mentioning it because it has some other benefits.
ProGuard is an open-source Java bytecode optimizer. Its goal is to reduce the final code size with some performance benefits, and can also obfuscate the resulting code. For Ionic, I'd say the performance gain and the app size reduction of a basic configuration is negligible because Cordova pretty much does all the work already, but once configured it can only do good.
I'm not going to spend much time on how to implement it because it varies depending on what you want of it, so instead I'll direct you to some articles that go in deeper :
Crosswalk
This is the last tip because the chance it'll be useful if you're developing an application right now is low, but I still feel the need to mention it for the sake of completeness. Crosswalk Project is a WebView that get integrated into the final application build. It has the advantage of behaving the same on any Android version in opposite to relying on the device's WebView.
The main advantage of using Crosswalk is getting a consistent behavior and better performance on older devices. However, Crosswalk might actually make the app run slower on more recent devices, and in all cases it adds around 20Mo to the size of the final build.
So unless you're targeting old devices specifically, I think there's little value trying Crosswalk at all.
Conclusion
These are the six techniques I used or tried to make my app run faster. While some of them made a huge difference (the first two), there surely are a ton of other things to stay aware of in order to avoid slowing down the app.
I wanted to put down some very general ideas to take into account before looking down for more specific performance hits in your application, I hope they've been useful !
Category: Development